
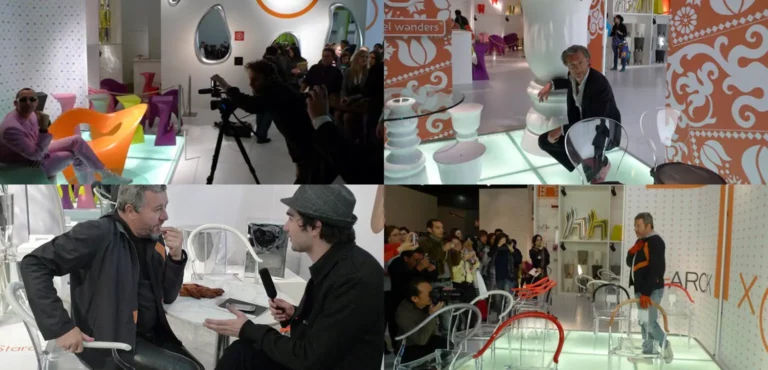
Facebook 成立于 2004 年,几乎不需要介绍,因为它是我们都认识的名字……除了它确实需要一点介绍,因为很容易忘记 Facebook 不仅仅是每天使用 16.3 亿的移动和桌面应用程序 活跃用户(截至 2019 年 9 月)。 Facebook 公司在全球 60 多个办事处拥有 43,000 多名员工,拥有包括 Instagram、WhatsApp 和 Oculus 在内的许多主要产品,这些产品拥有自己的强大品牌,但并不总是与 Facebook 直接相关。 关于 Facebook 的其他相关信息是,Facebook 目前处于狗窝里,他们可以为地球上的每个公民空降一只金毛小狗,我们仍然会讨厌他们。 在实际发生的新闻中,Facebook 昨天推出了与 Dalton Maag 和 Saffron 合作设计的新公司徽标。
受我们公司如何构建产品的启发,我们设计了一个快速学习、原型设计和迭代的流程。 我们首先建立对我们公司的集体理解,与员工以及使用我们产品的人和企业进行聆听之旅。 然后,我们召集了整个公司的人一起设计和工作。 我们探索了三个创意领域,围绕一个最终概念结合在一起,灵感来自人们聚集在一起时的潜力。 我们通过与整个公司的设计师合作来完善品牌系统,以确保其在产品、硬件、营销和物理空间中发挥作用。 在这个过程中,我们的品牌系统出现了三种基本的设计行为: 清晰:一个简化和建立理解的品牌 同理心:尊重上下文和环境的系统 创造空间:支持人们及其故事的设计

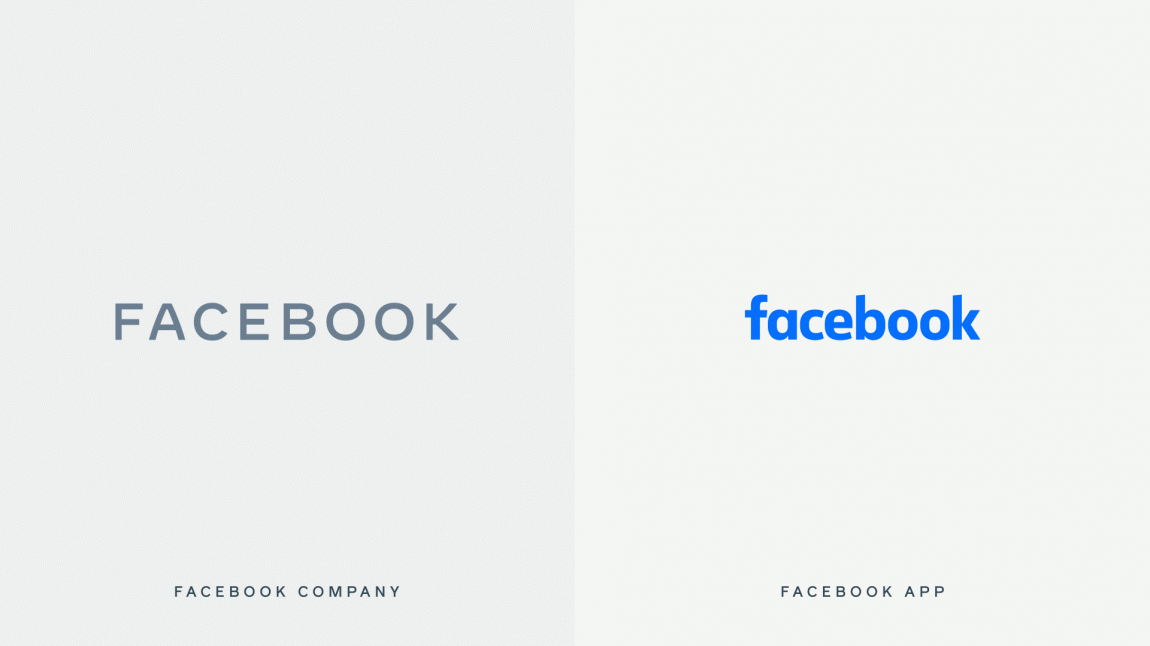
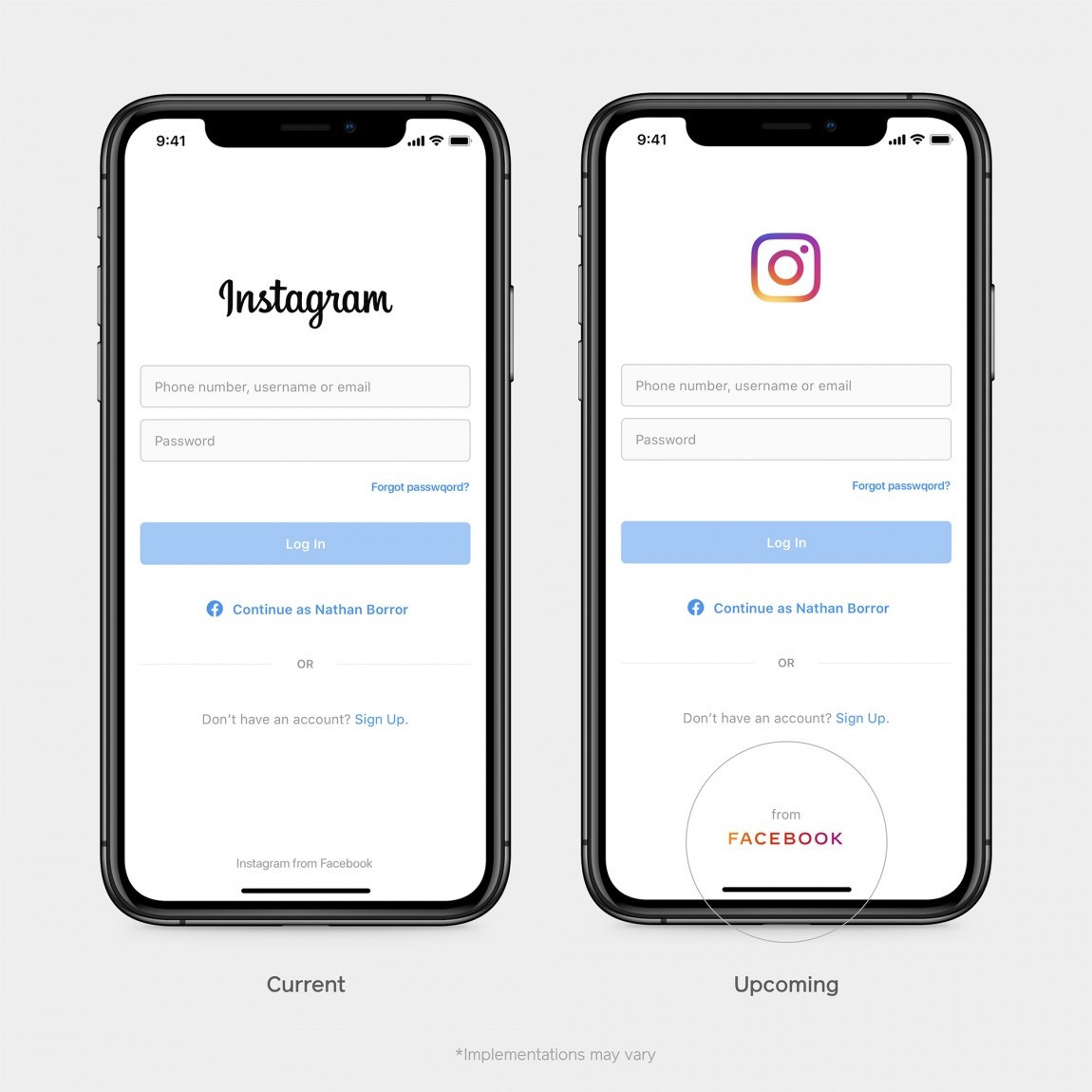
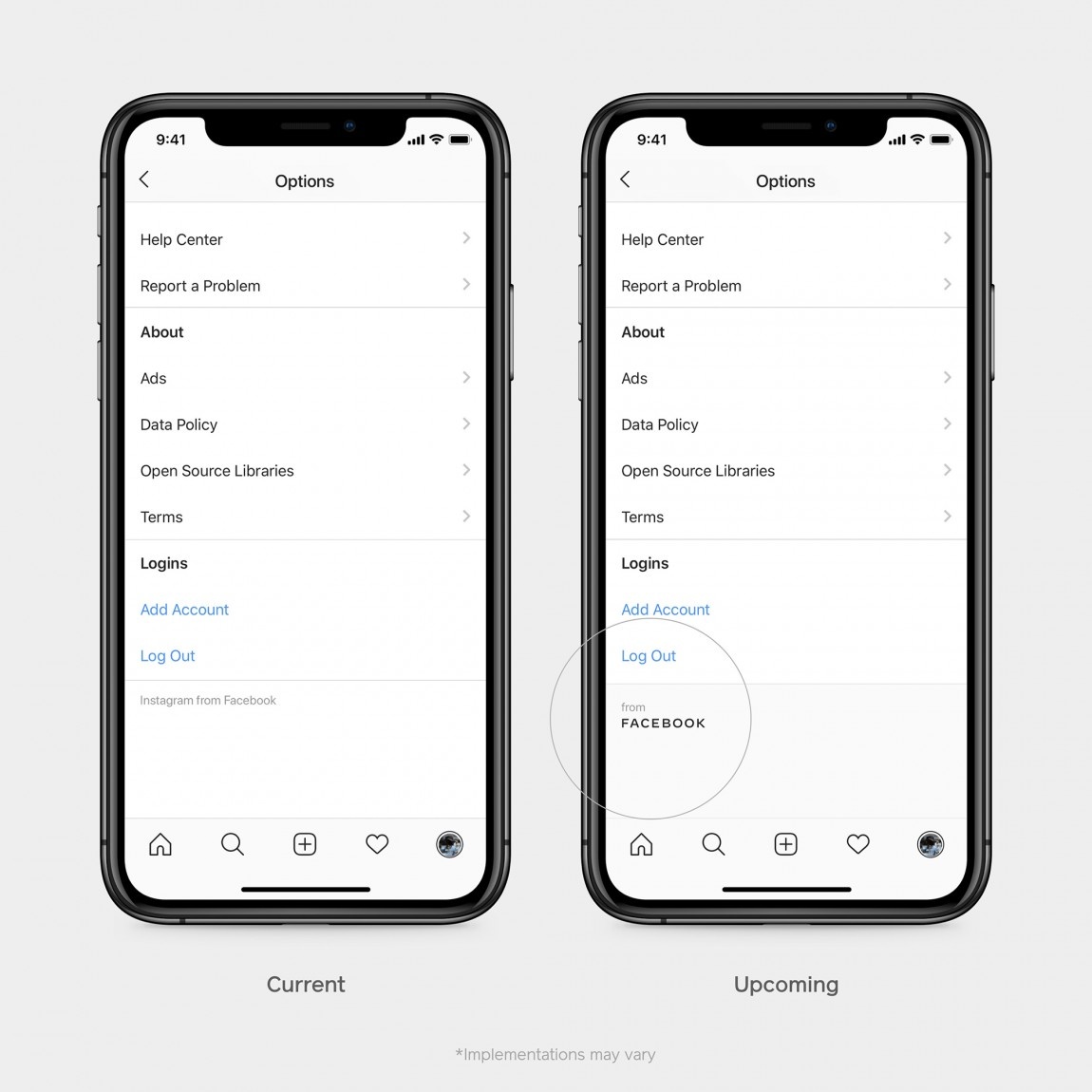
Corporate vs. app differentiation.
今天,当人们听到“Facebook”时,他们会想到 Facebook 应用程序。 这带来了独特的设计挑战。 我们需要文字标记来建立与 Facebook 应用程序的区别,并允许更清晰地连接到整个技术系列。 新的品牌系统使用自定义排版、圆角、开放式跟踪和大写来创建公司和应用程序之间的视觉区别。 选择全大写字母作为与应用程序区别的一种方式,使得制作独特的字体变得更加重要。 我们在设计新公司字标时考虑了清晰和开放性。 它通过使用一致的笔画宽度、协调的大写字母和水平强调建立在一个稳定的结构上。 宽大的间距和开放的字体使小尺寸清晰,角落和对角线的微妙柔化增加了乐观感。
Facebook Design post

Logo.

从视觉上看,这个故事并不多,我会讲到的。 从上下文来看,Facebook 发生了很多事情,这极大地影响了对这个新公司徽标的任何客观解释。 简而言之,Facebook 现在所做的任何事情都不会被认为是积极的,并将根据他们持续存在的隐私问题、他们在上次选举中的角色以及 wiki/Facebook#Criticisms_and_controversies 中列出的所有其他弊端来评判。 有趣的是,在总统候选人伊丽莎白沃伦打算分拆 Facebook 的时候,Facebook 正在加倍努力并用这个标志展示一个统一战线——她也打败了我,让我对这个标志进行了审查。 成为 Facebook 是一个艰难的时期,但我认为没有人对他们有任何同理心——他们在新标志方面经常使用这个词。
抛开所有沉重的、发臭的包袱,新标志非常好。这可能很无聊,也可能缺乏想象力,但这是一个企业母品牌,而不是面向消费者的品牌。这就是 Alphabet 之于谷歌或百事可乐之于百事可乐——企业品牌支持众多消费品牌,每个品牌都有自己的身份。这些企业品牌的目标是成为一个共同点并充当骨干而不是抢镜。所以,是的,它只是一个平淡无奇的企业字标,对大多数人来说,它“只是”一种字体,但这是一个非常好的、执行得非常好的自定义字标,具有许多新颖的细节,使其独一无二。 “A”和“K”的微妙弯曲非常令人愉快;长方形的“O”占很大比例;所有字母上的小圆角营造出柔和的轮廓。上面引用的文字中有很多废话,其中一些是有道理的,但是如果您忽略其中的大部分内容,那么最基本的设计练习就可以很好地解决。它不会以任何方式改变标志设计世界,但它可以完成这项工作。
我们没有让公司拥有单一颜色,而是将品牌设计为对其背景和环境做出响应。 该系统允许文字标记呈现我们各个品牌的颜色,从而在公司和我们制造的产品之间建立更清晰的关系。 我们希望品牌能够与世界和其中的人们进行深思熟虑的联系。 动态颜色系统通过采用其环境的颜色来做到这一点。
Facebook Design post

“Empathetic” colors explanation.
然后,徽标可以呈现其产品的颜色——无论是令人惊叹的 Instagram 渐变色、Facebook 的亮蓝色,还是 WhatsApp 的刺眼绿色。 这在任何方面都不是开创性的,但它确实有效,也许它可以被视为 Facebook, Inc. 通过吸收这些产品的一些更好的 juju 来吸收它们的皮肤。 虽然在图形上我可以支持这个想法,但我绝对不能幸免于让 Facebook 的上下文影响我的观点:有点令人厌恶的是他们在描述颜色变化时继续使用“同理心”这个词......就像,不。 Facebook 根本不会使用同理心这个词,至少现在不会。
我们在系统中使用运动来为人们和他们的故事创造空间。 字标本身通过跟踪和淡化打开,旨在支持而不是掩盖。
Meh.


总体而言,尽管有任何良好的设计执行和意图,但这里没有圆满的结局。 与去年的 Uber 重新设计不同,它在正确的时间通过更谦逊和谦虚的徽标采用正确的解决方案,这个企业 Facebook 徽标出现在错误的时间,没有人愿意为他们欢呼,再多的新闻稿或公司文案也无法做到 让我们同情他们。 如果有的话,他们应该悄悄地推出这个并保持低调,而不是试图用它来表示善意——再多的好字距调整也无法弥补失去的声誉。